Analyse du Thème Parallax de Shopify
Vous hésitez à choisir le thème Parallax pour votre site internet ? Ou tout simplement, vous cherchez un thème adapté à votre marque ? Vous voulez en savoir plus sur ce que propose Parallax ?
Parfait ! Cet article vous propose une analyse intégrale. Je vous y détaille tout ce qu’il faut connaitre à son sujet.
Une boutique en ligne représente le corps et l’esprit de votre marque. Elle donne à vos visiteurs le sentiment d’être les bienvenus. Avoir un design attrayant est essentiel afin de montrer aux consommateurs votre professionnalisme.
En effet, cela améliore votre capital confiance, donc votre taux de conversion.
Comme son nom l’indique, le thème que je vais analyser aujourd’hui propose un effet parallaxe vraiment original et très professionnel. Voyons ensemble quels sont ses avantages et ses inconvénients...
Le but recherché est qu’à la fin de cette review, vous soyez en mesure de déterminer si oui ou non, ce thème est adapté à votre projet.

Vous pouvez également consulter ici mon analyse du Thème Début.
Qu’est ce que le thème Parallax sur Shopify ?
Ce thème a été créé par Out of the Sandbox. Il est particulièrement lumineux et propose plusieurs effets spéciaux.
D’ailleurs, c’est précisément sur ce point qu'il se démarque des autres. Sa particularité réside dans ses effets de défilement très sophistiqués.
Il s’agit en fait d’un effet bien connu sur le web, qui est devenu très tendance ces dernières années.
Pour faire simple, cela consiste à faire défiler une image d’arrière-plan plus lentement ou plus rapidement que les autres éléments de la page.
Vous obtenez une sensation de mouvement et de profondeur sur le site web lorsque vous faites défiler la page.
De manière générale, on admet que le Parallax thème propose un aspect très « à la mode », plutôt moderne et nouveau.
Il est possible de placer un ou plusieurs effets parallaxes le long de la page d’accueil. On peut les utiliser notamment pour diviser de manière logique une page en plusieurs parties. Cela facilite la lecture et aide le consommateur à distinguer chaque partie.
Dans quels cas est-il judicieux d’opter pour ce thème ? Personnellement, je l’imagine plutôt bien sur des sites de meubles, chevalets, décoration…
Il faut savoir que le thème est entièrement responsive, vous n’avez donc pas à vous inquiéter de la partie mobile. C’est d’ailleurs un avantage considérable lorsqu’on sait que plus de 80% des visites se font sur smartphone.
Le thème Parallax vous permet également de proposer de la documentation détaillée à vos visiteurs.
Et la cerise sur le gâteau : Il est complètement intégré à Google Maps et MailChimp.
Le Parallax thème propose quatre styles différents :
- Aspen
- Vienna
- Madrid
- Los Angeles
Chaque variante possède un style unique. Ce qui vous permet de couvrir des thématiques diverses et variées.
Chaque public aura bien évidemment une préférence pour tel ou tel style. Mais il est à noter que le Parallax thème est très flexible et que vous pouvez l’utiliser dans bon nombre de domaines. Par exemple, il est idéal pour des catalogues et produits tendances qui nécessitent des images de haute qualité.
Passons à la pratique, je vous invite à constater par vous-même les effets parallaxes en consultant la démo du thème via le bouton ci-dessous :
Les quatre styles proposés par Parallax thème
Comme je viens de vous le dire, ce thème se divise en quatre styles différents. Chacun d’entre eux possède des couleurs et des nuances qui lui sont propre.
Je vous propose une petite analyse détaillée de chaque variante.
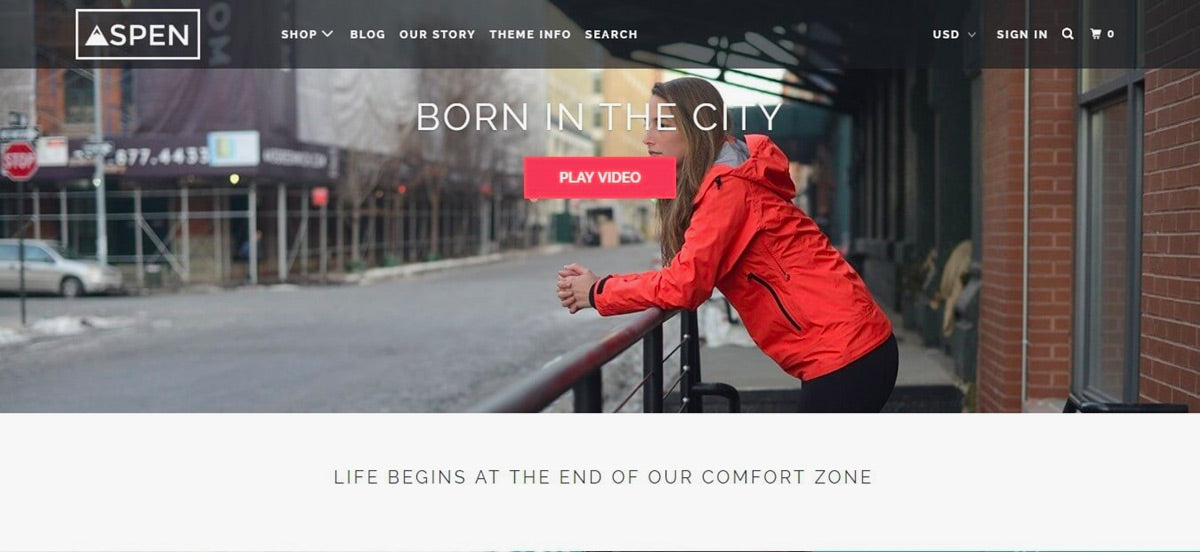
Parallax Thème : Aspen

Si vous êtes à la recherche d’un thème complet adapté à de nombreux usages, vous devriez considérer la variante Aspen.
Celle-ci offre de nombreuses mises en page différentes, qui ont une apparence moderne, intuitive et élégante.
Le défilement est un effet original qui vous aidera à transmettre une histoire à vos lecteurs.
Le style Aspen possède plusieurs fonctionnalités premium : les diaporamas, le gras, les grandes images et les vidéos.
De plus, vous pouvez profiter de nombreuses options sur votre page d’accueil : Google Maps, inscription à une newsletter, liste de logos et témoignages clients.
Si vous voulez créer un blog ou un site portfolio, vous aurez l'embarras du choix grâce à une multitude de style. Et s'il fallait encore vous convaincre de la flexibilité du thème, sachez qu’il est même possible d’opter pour un design de page d’accueil « long format ».
Gardez cette information en tête : Quasiment tout est personnalisable.

Le style Madrid peut lui aussi s’adapter à de nombreuses thématiques. Il est attrayant, propre et modéré. Son effet parallaxe peut être inséré à de nombreux endroits, dont notamment sur la photo de couverture principale.
Il sera donc facilité de mettre en valeur les catégories ou les collections désirées.
Préalablement installé avec un récit méticuleux, vous êtes libre de personnaliser quasiment chaque élément du site. Cela grâce au « Code personnalisé » qui vous permet d’avoir la main sur l'ensemble de votre design.
Le style Madrid est donc approprié pour un site d’entreprise e-commerce. Il est en effet possible de filtrer les produits, d'ajouter une bannière promotionnelle, etc... En bref, vous avez de quoi vous faire plaisir et mettre en place un site très professionnel !
De mon point de vue, Vienna se distingue des deux précédents styles. Pourquoi ? Principalement par sa beauté classique qui utilise les couleurs. Les polices sont belles et les lignes Vienna possèdent des caractéristiques propres qui se démarquent des autres thèmes.
Les zones multicolores, par exemple, sont mises en valeur grâce à l’effet parallaxe. La résultante est que cela crée un fort impact émotionnel chez le visiteur. La page d’accueil est tout simplement sublime et vous avez la main sur quasi la totalité des éléments.
Vienna exprime l’énergie et le dynamisme, par sa beauté traditionnelle et son élégance.
Si vous créez un site pour une entreprise, une société ou une organisation, ce thème convient parfaitement. Tout comme pour les autres variantes, vous avez la possibilité d’insérer plusieurs parallaxes à différents endroits lors du défilement de la page.
Direction Los Angeles ! Cette variante du Parallax Thème est spécialement adaptée pour les magazines en ligne ou les boutiques de mode. Cela grâce à la créativité qu’il apporte.
Au premier regard, vous serez probablement surpris par la présence d’un curseur vidéo plein écran avec l’effet parallaxe. Celui-ci se trouve dans l’en-tête de la page, sur tout le site. Le rendu du design est somptueux et absolument unique.
Les images ressortent particulièrement bien sur Los Angeles. Vous aurez de quoi exprimer toute votre créativité.
L’avantage premier est que ce thème est facile d’utilisation. Vous n’avez pas besoin d’être un expert en code ou en nouvelles technologies pour personnaliser votre site. Une fois installé, vous pourrez l’utiliser aisément en quelques clics.
De plus, Los Angeles est reconnu pour être un outil parfait lorsqu'il s'agit de présenter de l’actualité et de la mode. Vous pouvez rendre le site multilingue, bénéficier d’un excellent responsive et optimiser votre SEO.
Les caractéristiques principales du thème Parallax
Ce thème apporte à votre boutique une allure professionnelle, originale et des fonctionnalités très pratiques. Vous serez donc en mesure de créer un site de haute qualité et d’attirer des visiteurs.
Je vous invite à présent à découvrir les différentes caractéristiques que propose le thème.
L’effet « parallaxe »
Je vous en parle depuis le début de cet article. Le parallaxe est un effet de défilement qui offre à votre boutique un aspect frais et unique. Vos clients auront du mal à détacher leur regard de cette zone. Bien évidemment, c’est un excellent atout car chaque propriétaire de site cherche à engager son public.

Un exemple de l’effet parallaxe
Au risque de me répéter, cet effet devenu très populaire est désormais un point fort dans la conception de sites web. Il est particulièrement apprécié par les utilisateurs tout comme par les webmasters.
Il fait défiler des images à une vitesse plus ou moins rapide par rapport aux autres contenus. Pour vous en rendre compte, je vous invite à essayer les différentes demos du Parallax thème.
En exploitant cet effet judicieusement, votre site web aura un rendu de profondeur. Cela inscrira une impression durable dans l’inconscient de vos clients. Ils auront tendance à éprouver quelque chose en navigant sur votre boutique.
Une très belle page d’accueil

C’est sans aucun doute l’une des premières choses que l’on remarque sur le Parallax Thème. Les sites créés ont toujours une magnifique page d’accueil.
Cet endroit de votre site est particulièrement important et stratégique, car même si vos visiteurs arrivent via le trafic organique, ils cliqueront toujours sur la page d’accueil pour en savoir plus sur votre site internet.
Cette page doit garantir des éléments artistiques, flatteurs et impressionnants afin d’inciter les visiteurs à explorer votre site.
Je suis convaincu que le Parallax Thème prolonge le temps de visite moyen des internautes. De plus, il inspire indirectement un certain crédit confiance et augmente sans conteste le taux de conversion de manière générale.
Cette page confère à votre boutique une impression d’être unique car vous pouvez personnaliser le contenu et placer les éléments images et textes là où vous le souhaitez. Vous avez la possibilité de présenter un ou plusieurs produits de manière très efficace.
Parallax Thème englobe également plusieurs autres parties du site.
En ce qui concerne les images, vous pouvez mettre en évidence des promotions, des annonces et des liens. A ce propos, le nombre d’annonces affichées dans une rangée peut être ajusté grâce à un curseur. Il est donc possible de télécharger un nombre illimité d’images avec un curseur afin de personnaliser le nombre par rangée.
Dans la section logo, chacune des images téléchargées peut contenir un lien cliquable facultatif. La taille suggérée pour cette section est de 600x600.
Dans la section diaporama, le nombre maximum de diapositives que Parallax permet d’afficher est de 12 à la fois. Vous avez de quoi mettre en place une bannière très impressionnante...
Et enfin en ce qui concerne le texte, vous pouvez ajouter du contenu standard, un titre, des images et des boutons.
Des pages de collections professionnelles et épurées

Les pages de collection sont probablement celles où les clients passent le plus de temps. Elles ne doivent surtout pas être négligées. Elles sont considérées comme les principales pages de destination.
Vous devez donc vous assurer que les pages de collection soient très soignées, minimalistes et propres. L'ensemble des détails sur ces pages doivent être orientés vers vos produits. Le but étant de les mettre en valeur et donner envie à l’utilisateur de cliquer.
Voici quelques caractéristiques :
- Chaque page peut contenir entre deux à cinquante produits.
- Chaque ligne peut contenir entre deux et quatre produits.
- Parallax offre un système de filtrage par tags. Il est également possible de trier les collections et d’afficher ou de masquer certaines.
- Vous pouvez personnaliser l’affichage d’une galerie d’images vedettes sous forme de bannière. Vous pouvez d’ailleurs ajouter un effet parallaxe dessus.
- Et enfin, la meilleure fonctionnalité : le contenu optionnel de la barre latérale. Cela vous permettra de proposer un triage par : collections, fournisseurs, types de produit, couleur, matière, etc...
Un petit conseil : Optimiser cette page est primordial pour favoriser l’expérience utilisateur. Cela leur permettra de trouver le produit désiré en un rien de temps. Ne faites pas l’erreur de vous en priver, surtout si votre site propose de nombreux produits.
Voici un exemple de ce qui est réalisable :

Les options de personnalisation
Ce thème offre aux vendeurs de nombreuses options de personnalisation. L’interface peut donc être unique et représenter telle ou telle marque. C’est l’une des raisons pour lesquelles ce thème est très apprécié par les e-commerçants. Ils peuvent se l’approprier, lui donner un style et une orientation bien précise…
Voici la liste des différentes options de personnalisation du Parallax :
La couleur :Vous pouvez exprimer toute votre créativité en matière de couleur. Pour cela, il vous suffit d’utiliser la palette de couleur de votre magasin et d’essayer différentes combinaisons. Vous avez la possibilité d’ajuster la couleur sur l’ensemble de votre site, y compris les liens, texte, boutons et arrière-plan.
Police de caractères :Parallax vous offre le choix de la police que vous souhaitez via Google Fonts. Ainsi donc, libre à vous de personnaliser la police du menu principal, les titres, sous-titres, titres de bannière et corps du texte.
Fonctionnalités des pages de collection/produit :C’est sans aucun doute l’une des meilleures fonctionnalités de Parallax. Vous pouvez en effet personnaliser la manière dont les gens pourront interagir sur vos pages de collection.
Grâce aux paramètres de la grille, il est rendu facile de définir comment vos produits doivent être affichés sur mobile (un ou deux par ligne). Vous pouvez également ajuster la hauteur de l’image du produit (entre 150 et 400 pixels). Et si ce dernier comporte plusieurs variantes, vous n'avez qu'à rajouter un nuancier de couleurs. A ce stade il ne vous reste plus qu'à activer la fonction « quick shop » afin d’ajouter le produit au panier en un clic.
Il est aussi possible d’afficher les commentaires sur les produits. Vos clients pourront d’ailleurs laisser les leurs !
Le petit plus : Ils ont pensé à tout en permettant l'ajout d'un bouton de notification sur les pages produits du type « tenez-moi informé lorsque l’article sera à nouveau disponible ». Cette fonction est particulièrement utile pour évaluer la demande d’un produit. Lorsque ce dernier sera à nouveau disponible, une simple campagne email permettra d’en informer les clients.
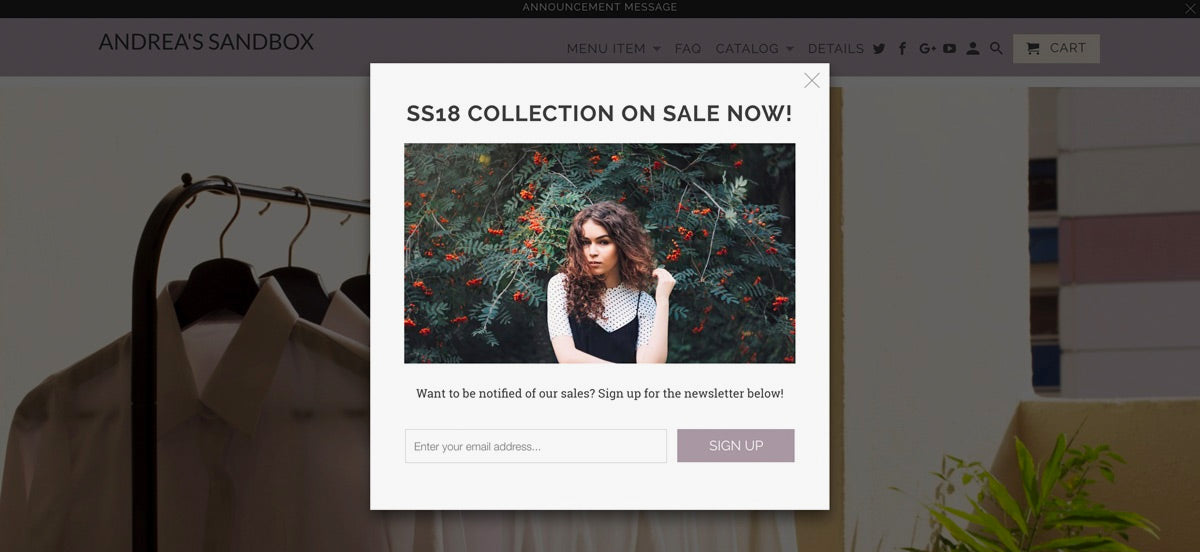
La pop-up :

Afin d’inciter les visiteurs à s’inscrire à votre newsletter (comprenez, recevoir des emails marketing), la pop-up est un outil puissant.
Elle est un moyen d’appeler à l’action. Dans les paramètres du Parallax, vous pouvez choisir de l’activer ou non.
Vous avez la main sur l’image, le lien, le titre ainsi que sur le timing. J’entends par là, le nombre de jours prédéfinis pour que la pop-up s’affiche à nouveau (de 2 à 365 jours). Vous avez le choix de demander le prénom ou le nom de famille. Cette option est utile pour utiliser les balises (first-name) dans vos emails par la suite. Ainsi, la personne recevra un texte avec son prénom.
Vous pouvez également choisir le délai d’apparition de la pop-up : entre 2 et 120 secondes. Enfin et pour finir, il est possible de définir la largeur maximale, qui est entre 400 et 800 pixels.
Un conseil : Utilisez la fonction pour demander le prénom. Cela renforcera l’efficacité de vos campagnes marketing.
Des pages de produits soignées
Le thème Parallax offre de nombreuses fonctionnalités à afficher ou à masquer les pages de produits. Par exemple, les différents fournisseurs, les types de produits, les balises, les UGS, les fils d’Ariane, les collections, les produits similaires ou encore le partage social.
Vous avez également une entière liberté sur la position de la description du produit. Vous pouvez par exemple l’ajuster pour être au-dessus du bouton "Ajouter au panier". Il est par ailleurs possible de personnaliser l’affichage de l’image de votre article à droite ou à gauche de votre description. Les pages produits sont similaires aux pages de collections, car elles comportent une barre latérale facultative.
Mon conseil personnel : Vous devez afficher un menu de page utile, qui mentionne les pages Retours et échanges, Conditions d’expédition, Guides des tailles, etc... La barre latérale peut tout à fait être utilisée ainsi.

Mon avis sur le thème Parallax
A ce stade, je vous ai détaillé les principales fonctionnalités du thème. Notamment, les quatre versions différentes et leurs caractéristiques majeures.
A présent, j’aimerais vous donner mon avis personnel concernant plusieurs facteurs : le design, le prix, la qualité et le service client.
Concernant le design :
Presque tous les utilisateurs du thème Parallax apprécient le design général du thème. Il me semble d'ailleurs que le taux de satisfaction se situe aux environs de 99%.
Aucune surprise donc, le design est l’un des avantages majeurs du Parallax Thème. Vous devez prendre le temps de regarder les quatre démos des différents styles. Vous constaterez comme moi qu’ils sont élégants, originaux et saisissants. De part leur conception, ils parviennent à capter l’attention des visiteurs.
Concernant le prix :

Actuellement, le prix du thème est de 220$, soit environ 200€. Pour ce montant, vous bénéficierez d'un thème accrocheur, professionnel et vous disposerez de nombreuses fonctions d'optimisation.
Sauf erreur, il me semble qu’une version d’essai soit disponible afin que vous puissiez vous faire votre propre idée. N'hésitez pas, vous serez en mesure d'évaluer si oui ou non, ce thème peut convenir à votre projet et/ou à votre marque.
Concernant la qualité :
J'ai apporté un soin tout particulier à vous décrire le plus précisément possible les principales caractéristiques de ce thème. Comme vous l'aurez sûrement retenu, les fonctionnalités offertes sont recherchées et utiles pour quiconque désire mettre en place un site e-commerce.
L’écrasante majorité des utilisateurs sont satisfaits du Parallax et ils mentionnent souvent ce point non négligeable : Il est très simple à utiliser.
Je vais me répéter une fois encore, consultez les démos pour vous faire votre propre avis ! Le prix est certes relativement élevé pour les budgets serrés, mais retenez que pour un résultat de cette qualité, il ne fait aucun doute que le prix affiché pourrait être beaucoup important.

Concernant le service client :
Les trois premiers éléments sont satisfaisants donc. En revanche, il semblerait que plusieurs utilisateurs du Parallax aient des difficultés à recevoir de l'aide de la part du service client. Voici donc notre bémol… car comme toujours, rien n’est parfait !
Si vous êtes un utilisateur confirmé de Shopify, vous ne serez pas impacté. Vous n’aurez probablement jamais à contacter le SAV pour demander de l’aide. Cependant, si vous êtes un grand débutant et que vous n’êtes pas très à l’aise avec l’informatique, je vous conseille de contacter l’assistance avant l’achat du thème. Cela vous permettra d'évaluer s’ils ont progressé depuis.
Pour conclure sur le Parallax thème…
Il n’y a pas grand-chose à dire de négatif sur le Parallax thème. Je pourrais éventuellement relever la vitesse du site dans le cas où vous utiliseriez des images trop lourdes. Cependant, pour éviter une surcharge, le moyen de pallier au problème est d'utiliser des sites comme TinyPNG. Bien d’autres applications font également ce travail.
Vous savez maintenant tout ce qu’il faut connaître concernant ce thème. Si vous avez besoin d’un site très professionnel, qui propose des effets spéciaux, un design élégant et des systèmes de filtrage… optez sans plus attendre pour le Parallax !
A mon humble avis, il convient parfaitement aux entreprises. De plus (et ça n'est pas un point de détail !), il est optimisé SEO afin d’attirer plus facilement des visiteurs via les moteurs de recherche.
A ce propos, si vous avez besoin d'aide pour déterminer le thème à installer sur votre site, pour choisir votre niche, pour mettre en oeuvre un plan d’action pour conquérir votre marché… Je vous invite à réserver une séance de coaching afin de recevoir les conseils d’un expert du e-commerce. Cela vous intéresse ? Cliquez sur l’image ci-dessous !












